* CSS 크기 단위

em
- 부모 요소에서 지정한 글꼴의 대문자 M의 너비를 기준(1em)으로 한 후
비율값을 지정
- 부모 요소에 따라서 크기가 변경되어야 하는 경우에 사용
rem
- 문서 시작 부분(root)에서 지정한 크기를 기준(1rem)으로 한 후 비율값을 지정
- 웹 페이지 내에 항상 고정된 크기를 가져야 하는 경우에 사용
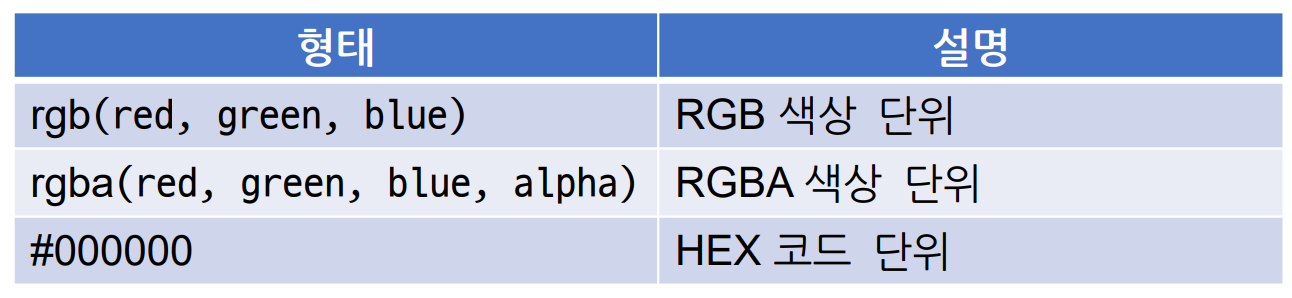
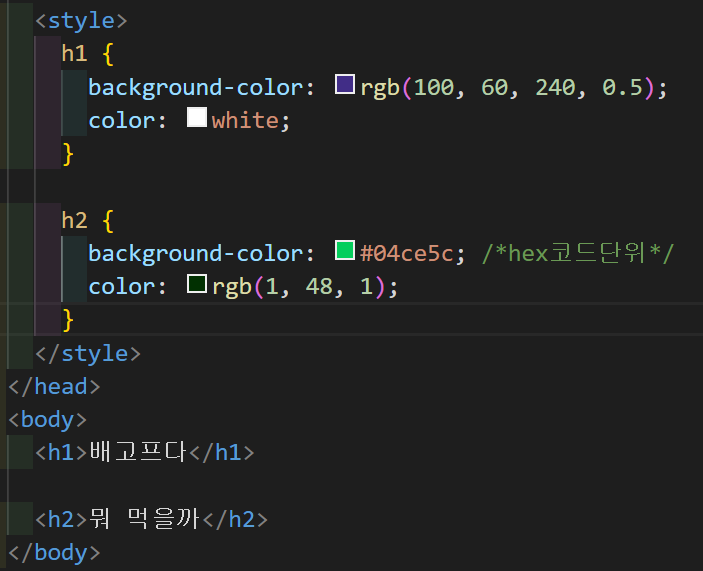
* 색상 단위

- R(빨강), G(초록), B(파랑)을 조합해서 색상을 표현
- 0부터 255 사이의 숫자를 입력
- alpha는 선명도를 의미한다


* font-family
- 글꼴을 지정하는 속성
- 컴퓨터에 설치된 글꼴을 입력할 수 있음
! 사용 시 주의점
개발자 컴퓨터에는 글꼴이 설치되어 있지만 상대방에게 글꼴이 없는
경우를 대비해야 함
! 해결 방법
font-family 속성을 여러 개 입력
속성의 마지막에 Serif체 (명조체), Sans-serif체 (고딕체), Mono space (고정폭 글꼴)을 입력

* 글자 속성

<a>태그를 사용하다보면 링크에 밑줄이 생기는데
링크의 밑줄을 없애거나 다른 형태로 바꾸는 스타일이다
text-decoration 의 속성값을 이용하면 된다
* text-shadow 속성
- 글자에 그림자 효과를 적용한다

새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅
'새싹 프론트엔드' 카테고리의 다른 글
| [새싹 프론트엔드] 22.10.24 (0) | 2022.10.24 |
|---|---|
| [새싹 프론트엔드] 22.10.21 (0) | 2022.10.21 |
| [새싹 프론트엔드] 22.10.20 (0) | 2022.10.20 |
| [새싹 프론트엔드] 22.10.18 (0) | 2022.10.19 |
| [새싹 프론트엔드] 22.10.17 (1) | 2022.10.17 |



